Sử dụng chrome trong lập trình web
08:00 ngày 12-01-2017
Bài viết này sẽ cho bạn một cái nhìn tổng quan về các thành phần hổ trợ Developer của trình duyệt Chrome. Bài này không đi vào chi tiết các thành phần. Để tìm hiểu cách chi tiết bạn có thể tham khảo link ở cuối bài viêt.
Để mở chế độ dành cho lập trình viên trên Chrome. Chúng ta thực hiện một trong các cách sau:
1. Từ menu chọn more tools/ Developer tools
2. Bấm tổ hợp phím Ctrl + Shift + I
3. Click chuột phải lên màn hình web, chọn Inspect
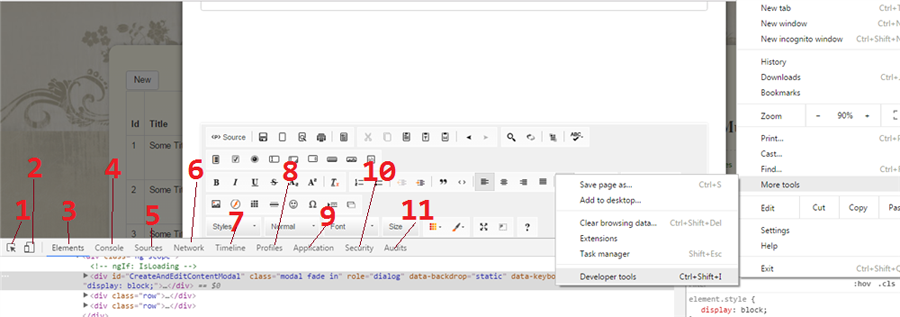
Cửa sổ xuất hiện như ảnh bên dưới

Tiếp theo, chúng ta sẽ tìm hiểu chi tiết vai trò của các thành phần trong cửa sổ
1. Dùng để tra cứu các phần tử trên giao diện web. Sau khi click lên biểu tượng này. Bạn dùng con trỏ, rê lên các thành phần của trang web. Tab Elements sẽ đi đến thẻ tạo nên thành phần đó.
2. Dùng để chuyển trình duyệt qua lại giữa chế độ Mobile và Desktop.
3. Elements: Hiển thị các thành phần cấu tạo nên trang web. Tại đây bạn có thể chính sửa tực tiếp CSS, xem kích thước thật của các phần tử khi hiển thị trên UI, ...
4. Console: Chạy trực tiếp các lệnh JS. tại đây cũng hiển thị những error hay wairning từ website của bạn
5. Sources: Liệt kê và hiển thị tất cả các files được load xuống client. Tại đây bạn cũng có thể debug các JS
6. Network: Liệt kê tất cả các request khi chạy trang web hiện tại. Thông tin thời gian load, trạng thái, kích thước,... Bạn kích vào từng request để xem thông tin request + response. Bạn cũng có thể tắt chế độ cache file của trình duyệt.
7. Timeline: Tổng quan về thời gian sử dụng để load và hiển thị trang web
8. Profiles: Kiểm tra thời gian và bộ nhớ được sử dụng khi mở web
9. Application: Thể hiện nhưng lưu trữ local như cookies, Web SQL, ..
10. Security:
11. Audit: Đánh giá source code của bạn. Tỷ lệ sử dụng css,...
Link tham khảo thêm tại đây
Viết Phản Hồi
Chuyên Mục
- Android (0)
- C#, ASP.Net (4)
- C, C++ (0)
- HTML, CSS, JavaScript (5)
- Database (1)
- Linh Tinh (2)
Bài Viết Mới
- Kế thừa và từ khóa virtual trong c#
- Base64 và Cache Image trong LocalStorage
- PerformanceNavigation và cách thức truy cập Website (Page)
- SqlCommandBuilder với Insert, Update và Delete dữ liệu từ DataGridview đến Database
- Kết nối SQLite bằng Entity framework
- SQL SERVER: Sử dụng INDEX để tăng tốc độ thực thi câu truy vấn
- MachineKey là gì
- HTML5 Web Workers là gì
- Lưu trữ cục bộ trong HTML5: Local Storage và Session Storage
- Angular Tree
Phản Hồi Mới
-
Angular Tree
ad
-
Kế thừa và từ khóa virtual trong c#
ssd
-
Sử dụng chrome trong lập trình web
Thèn Khương nói tào lao quá
-
Angular Tree
content mà mè mmex nè ne
- Các định lý của đại số logic (Boolean) Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Các định lý của đại số logic (Boolean) Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Các định lý của đại số logic (Boolean) Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- Các định lý của đại số logic (Boolean) Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.



Phản Hồi
04:15:30 Jan 13, 2017
Khương Tào Lao
Thèn Khương nói tào lao quá